Vue路由
概述
路由的本质就是一种对应关系(此处的路由含义同之前node.js的路由),根据不同的URL请求,返回对应不同的资源。那么URL地址和真实的资源之间就有一种对应的关系,就是路由。
前端路由和后端路由
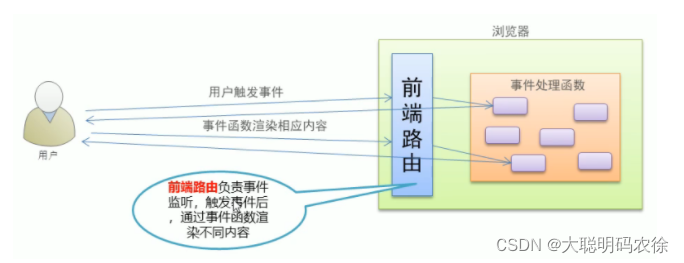
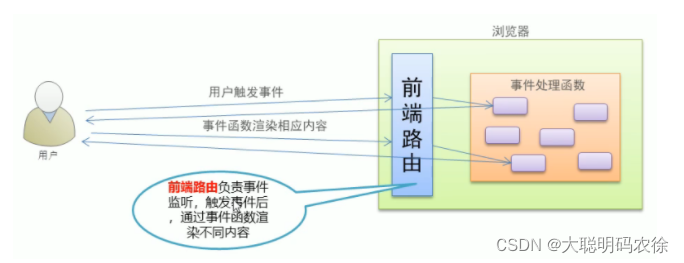
前端路由:根据不同的事件来显示不同的页面内容,是事件与事件处理函数之间的对应关系
- 概念:根据不同的用户事件,显示不同的页面内容(地址与事件产生对应关系)
- 本质:用户事件与事件处理函数之间的对应关系

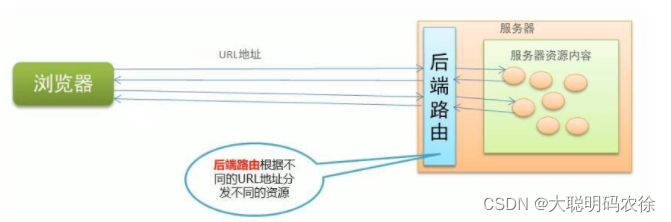
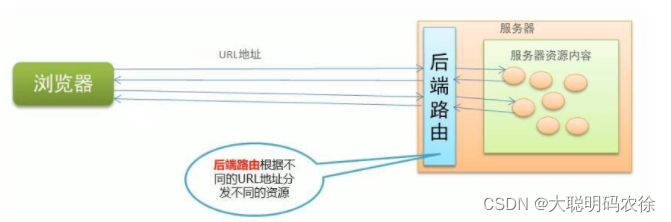
后端路由:由服务器端进行实现并实现资源映射分发(node.js、JSP、PHP等)
- 概念:根据不同的用户URL请求,返回不同的内容(地址与资源产生对应关系)
- 本质:URL请求地址与服务器资源之间的对应关系(映射)

模式分类
hash路由和history路由
- 显示格式方面
- hash路由包含#符号,后面跟着的是hash值,相对的形式没有那么美观
- history路由是以/分割路径
- 实现原理:
- hash路由是通过监听hashchange事件的触发来实现的
- history路由是通过HTML5中新增的History API,History API 提供了两个函数:pushState()和replaceState(),它们可以在当前历史记录中添加或修改一个状态,从而改变URL地址,但不会导致页面的重新加载。通过监听popstate事件,可以实现页面的跳转。
- 兼容性:
- hash路由兼容性好,兼容所有浏览器
- history路由是通过html5新增的api实现的,所以兼容性不如hash路由
基础入门
导入vue的路由
CDN
1
| <script src="https://cdn.bootcdn.net/ajax/libs/vue-router/4.1.6/vue-router.cjs.min.js"></script>
|
webpack构建的脚手架中安装
使用路由
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
| <div id="app">
<router-link to="/">tomain</router-link>
<router-link to="/first">tofirst</router-link>
<router-link to="/last">tolast</router-link>
<router-view></router-view>
</div>
<script src="./lib/vue.js"></script>
<script src="./lib/vue-router.js"></script>
<script>
Vue.config.productionTip = false
let main = {
template: '<h3>main组件</h3>'
}
let first = {
template: '<h3>第一个组件</h3>'
}
let last = {
template: '<h3>最后一个组件</h3>'
}
let routes = [
{
name: 'main',
path: '/',
component: main
},
{
name: 'first',
path: '/first',
component: first
},
{
name: 'last',
path: '/last',
component: last
}
]
let router = new VueRouter({
routes,
mode: 'hash'
})
const vm = new Vue({
el: '#app',
data: {
},
router
})
</script>
|
vue路由中的相关对象
- router 路由对象
- routes 路由表
- route 路由配置对象
route及其的属性
route是一个路由配置对象,里面主要是用于配置对应的路由
name
指定路由配置的名字(标识、唯一)
path
指定路由配置的访问地址(访问路径、唯一)
component
指定路由渲染的组件
redirect
重定向(访问到该路由的时候,切换到其他路由)

children
子路由(嵌套路由)


注意事项:
- 如果是第一级的路由path路径前面必须带/,如果是嵌套的路径那么path前面不需要/
- 嵌套路由它的子路由是在父组件的页面中显示而不是在全局的页面上显示(必须在父组件中存在对应的)
- 嵌套路由的实际路径为当前父路由的路径+自身当前的路径
alias
路由别名
props()
向组件中传递数据 组件通过对应的props属性接收

相关配置

获取配置对象($route)
页面中访问
方法中访问
router-link及其的属性
组件支持用户在具有路由功能的应用中点击导航。通过to属性指定目标地址,默认渲染为带有正确连接的 <a> 标签,可以通过配置tag属性生成别的标签。另外,当目标路由成功激活时,链接元素自动设置一个表示激活的css类名(.router-link-active)
to
用于指定路由
1
2
3
4
5
6
|
<router-link to="/">tomain</router-link><br>
<router-link :to="{name:'/last'}">tolast</router-link><br>
<router-link :to="{path:'/last'}">tolast</router-link><br>
|
tag
用于指定router-link解析后的标签
1
2
|
<router-link to="/" tag="button">tomain</router-link><br>
|
replace/push
是否添加历史记录,默认为push
1
2
3
4
|
<router-link to="/last">tolast(push)</router-link><br>
<router-link to="/last" repalce>tolast(repalce)</router-link><br>
|
exact
路由精准匹配
1
2
|
<router-link to="/last" exact>tolast(exact)</router-link><br>
|
router-view及其属性
name
如果 <router-view> 设置了 name,则会渲染对应的路由配置中 components 下的相应组件。
VueRouter构造函数
相关传入的option属性
routes属性 传入对应的路由表
mode属性 指定路由模式
mode属性的取值:
- hash
- history
- abstract (用于原生app的开发 完全不依赖于浏览器)
注意事项:
vue2对应版本vue-router3
vue3对应版本vue-router4
编程式导航
示例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
| <div id="app">
<button @click="handler('/')">tomain</button>
<button @click="handler('/first')">tofirst</button>
<button @click="handler('/last')">tolast</button>
<button @click="handler('first')">tofirst</button>
<button @click="handler('last')">tolast</button>
<router-view></router-view>
</div>
<script src="./lib/vue.js"></script>
<script src="./lib/vue-router.js"></script>
<script>
Vue.config.productionTip = false
let main = {
template: '<h3>main组件</h3>'
}
let first = {
template: '<h3>第一个组件</h3>'
}
let last = {
template: '<h3>最后一个组件</h3>'
}
let routes = [
{
name: 'main',
path: '/',
component: main
},
{
name: 'first',
path: '/first',
component: first
},
{
name: 'last',
path: '/last',
component: last
}
]
let router = new VueRouter({
routes,
mode: 'hash'
})
const vm = new Vue({
el: '#app',
data: {
},
router,
methods: {
handler(path){
this.$router.push({path})
},
handlerName(name){
this.$router.push({name})
}
},
})
</script>
|
keep-alive
属性
- include 需要被缓存的组件名
- exclude 不需要缓存的组件名
- 两个属性支持传入字符串、正则、数组
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<keep-alive>
<router-view></router-view>
</keep-alive>
<keep-alive include="first">
<router-view></router-view>
</keep-alive>
<keep-alive :include="['first','last']">
<router-view></router-view>
</keep-alive>
<keep-alive>
<router-view v-if="!$route.meta.keepAlive"></router-view>
</keep-alive>
<router-view v-if="$route.meta.keepAlive"></router-view>
|
路由传参
路由传参主要是利用路由来传递对应的数据,它有俩种传递的方式分布为query和params。
query传参
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
| <div id="app">
<router-link to="/?name=jack&age=18">普通传递</router-link><br>
<router-link :to="{path:'/',query:{name:'tom',age:18}}">绑定path传递</router-link><br>
<router-link :to="{name:'first',query:{name:'rose',age:19}}">绑定name传递</router-link><br>
<button @click="$router.push('/?name=jack&age=18')">编程式导航传递1</button><br>
<button @click="$router.push({path:'/',query:{name:'jerry',age:20}})">编程式导航传递2</button><br>
<button @click="$router.push({name:'first',query:{name:'jack',age:20}})">编程式导航传递3</button><br>
<router-link to="/last">tolast</router-link><br>
<router-view></router-view>
</div>
<script src="./lib/vue.js"></script>
<script src="./lib/vue-router.js"></script>
<script>
Vue.config.productionTip = false
let main = {
template: '<h3>main组件-{{name}}-{{age}}</h3>',
props:{
name:{
default:'默认值',
type:String,
},
age:{
default:0,
type:Number
}
}
}
let first = {
template: '<h3>第一个组件{{$route.query}}</h3>'
}
let last = {
template: '<h3>最后一个组件</h3>'
}
let routes = [
{
name: 'main',
path: '/',
component: main,
props($route){
return {
name:$route.query.name,
age:Number($route.query.age)
}
}
},
{
name: 'first',
path: '/first',
component: first
},
{
name: 'last',
path: '/last',
component: last
}
]
let router = new VueRouter({
routes,
mode: 'hash'
})
const vm = new Vue({
el: '#app',
data: {
},
router
})
</script>
|
params传参
路由守卫
概述
路由守卫,简单理解来说就是,当用户要进行一些操作时,我需要用户的一些信息或数据或行为,我判断过后,才会同意用户进行操作,说到这里,我想大家心里都或多或少有点理解了吧,官方一点的解释就是进行操作的鉴权,当操作与之条件匹配时,操作成功,当操作与之不匹配时,操作终止,作用就是是对路由进行权限控制。
路由守卫分类
全局路由守卫
- router.beforeEach
- router.beforeResolve
- router.afterEach
独享路由守卫
组件内路由守卫
- beforeRouteEnter
- 在路由进入前调用,因为此时的vue实例还没有创建,所以beforeRouteEnter是唯一一个不能使用this的钩子函数
- to:即将要进入的路由对象
- from:正要离开的路由对象
- next:路由控制参数
- beforeRouteUpdate (2.2 新增)
- beforeRouteLeave
路由守卫的使用场景
登录权限控制:在用户访问需要登录才能访问的页面或路由时,路由守卫可以检测用户是否已经登录,如果没有登录,则跳转到登录页面,从而保证页面的安全性和用户数据的保密性。
权限控制:在用户访问需要特定权限才能访问的页面或路由时,路由守卫可以检测用户是否具有相应的权限,如果没有,则跳转到无权限访问的页面,从而保证系统的安全性和用户数据的保密性。
数据加载控制:在用户访问需要加载大量数据的页面或路由时,路由守卫可以检测用户的网络连接情况,如果网络连接比较差,则可以提示用户进行网络连接优化或者延迟加载数据,从而提高用户体验。
数据缓存控制:在用户访问需要缓存数据的页面或路由时,路由守卫可以检测用户设备的存储空间情况,如果存储空间不足,则提示用户进行设备存储空间释放或者关闭缓存功能,从而提高用户体验。
离开表单前进行询问
路由进入前最典型的可以做一些权限控制,路由离开时可以清除或存储一些信息/任务等。